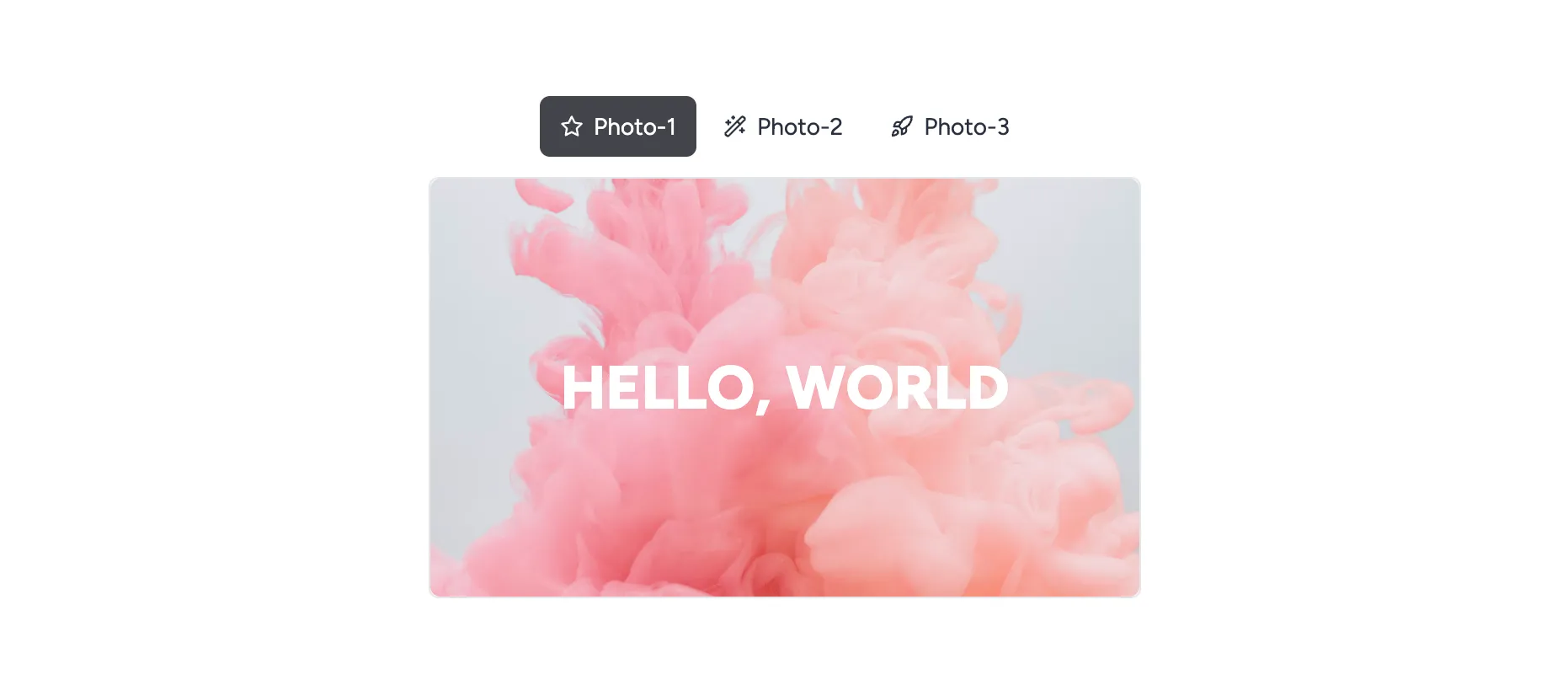
スライドアニメーション付きタブメニュー
スワイプにも対応しています
背景がヌルっと動くメニューとスワイプ機能付きのスライダーを組み合わせて作ったスライドするアニメーション付きのタブメニューです。
About Preview
このコンポーネントを使いたい場合は、component.tsxとstyle.cssの内容をコピーして、render.tsxを参考にコンポーネントを使ってください
Default Packages
プレビュー画面では以下のパッケージがンストールされています
- [email protected]
- [email protected]
- [email protected]
- TailwindCSS
- clsx
- tailwind-merge
pnpm add tailwindcss framer-motion clsx tailwind-merge
Component PropTypes
interface Menu {
name: string;
icon?: React.FC;
}
interface TabProps {
menu: Menu[];
children: React.ReactNode[];
duration?: number;
color?: string;
className?: string;
}