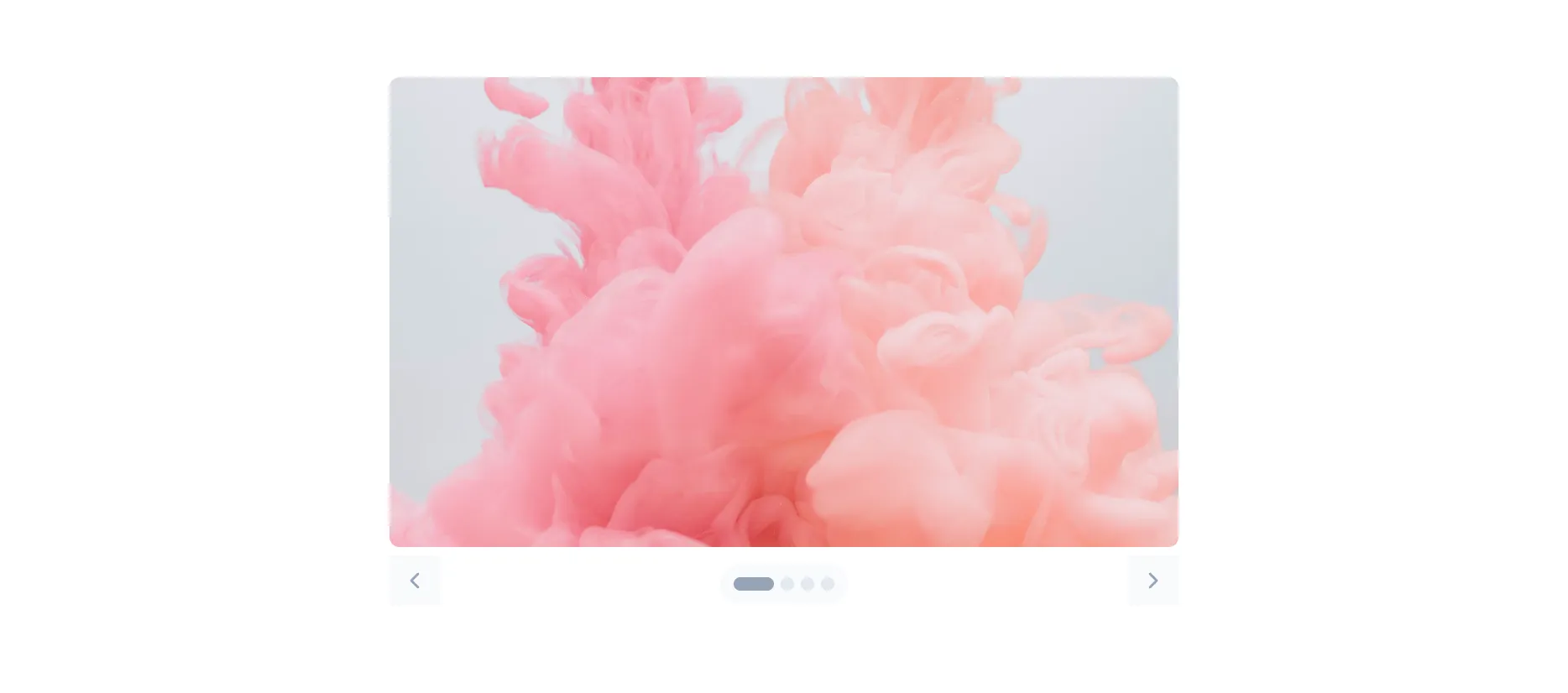
スワイプ機能付きのスライダー
framer-motionを使っています。画像以外の要素もスライドに追加できます
About Preview
このコンポーネントを使いたい場合は、component.tsxとstyle.cssの内容をコピーして、render.tsxを参考にコンポーネントを使ってください
Default Packages
プレビュー画面では以下のパッケージがデフォルトでインストールされています
- [email protected]
- [email protected]
- TailwindCSS
- clsx
- tailwind-merge
pnpm add tailwindcss framer-motion clsx tailwind-merge
Component PropTypes
interface CarouselProps {
children: React.ReactNode[];
className?: string;
}