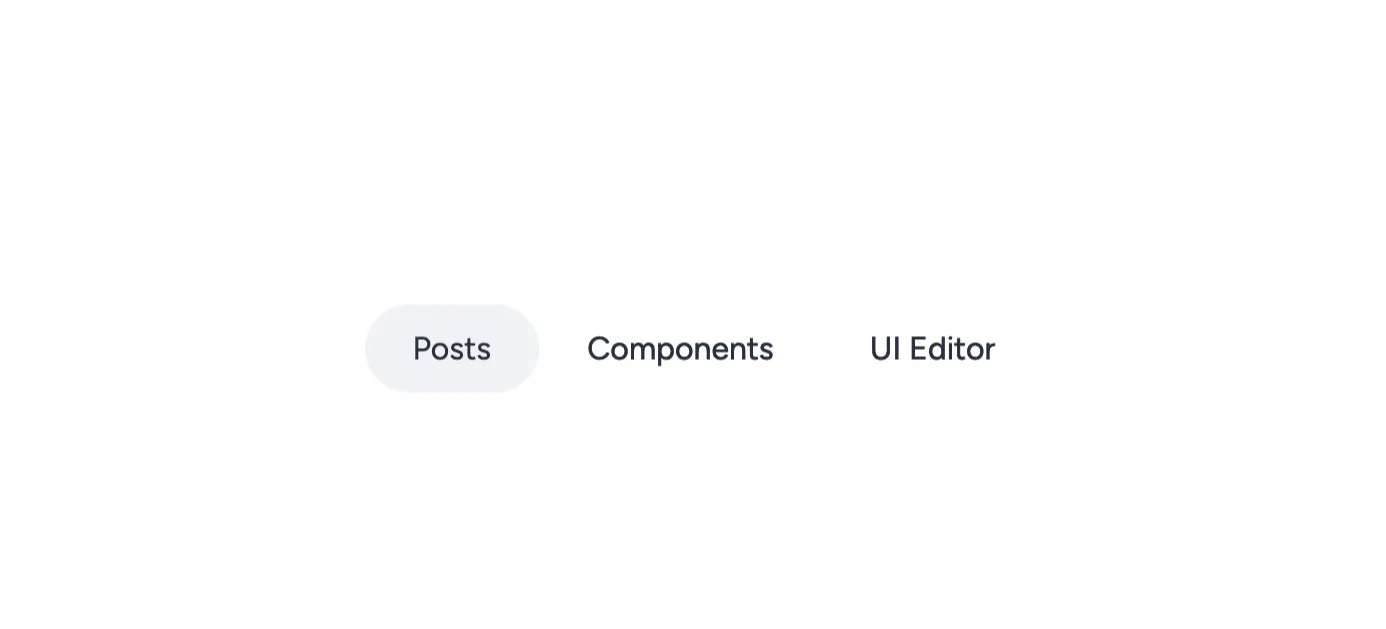
背景がヌルっと動くメニュー
カーソルに合わせて背景が動きます
About Preview
このコンポーネントを使いたい場合は、component.tsxの内容をコピーして、render.tsxを参考にコンポーネントを使ってください
Default Packages
プレビュー画面では以下のパッケージがデフォルトでインストールされています
- [email protected]
- TailwindCSS
pnpm add tailwindcss
Component PropTypes
MorphMenu Props
interface MorphMenuProps {
defaultId: string | number; // 最初にハイライトするメニューアイテムのID(type='hover'の時無効)
menu: Menu[];
type: "click" | "hover"; // アニメーション発火のタイミングをclickにするかhoverにするか
duration?: number; // **ms**単位でアニメーションのdurationを指定(default=200)
color?: string;
}
Menu Type
interface Menu {
id: number;
name: string;
icon?: React.FC;
}