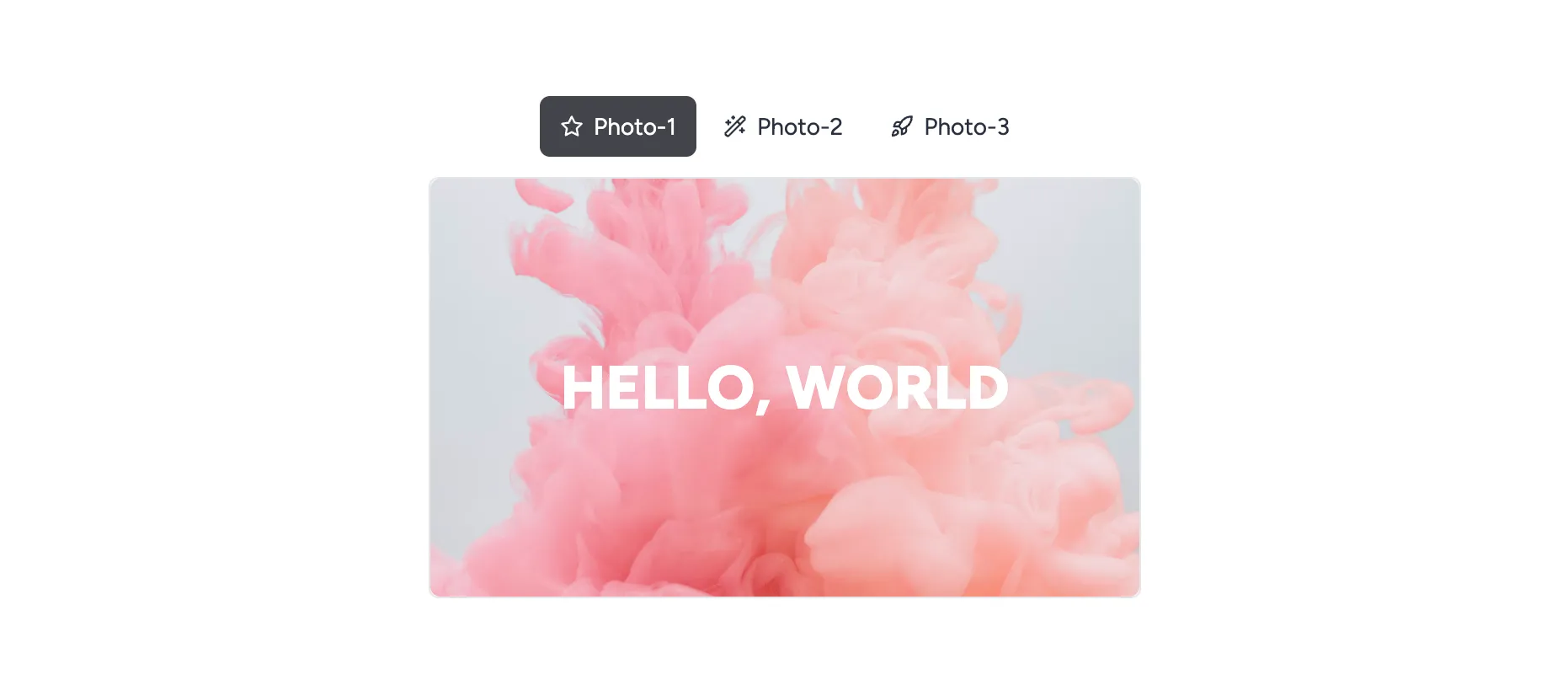
アニメーション付き画像スライダー
framer-motionを使っています。画像以外の要素もスライドに追加できます
About Preview
このコンポーネントを使いたい場合は、component.tsxの内容をコピーして、render.tsxを参考にコンポーネントを使ってください
Default Packages
プレビュー画面では以下のパッケージがインストールされています
- [email protected]
- [email protected]
- [email protected]
- TailwindCSS
- clsx
- tailwind-merge
pnpm add tailwindcss framer-motion clsx tailwind-merge lucide-react
Component PropTypes
interface Menu {
name: string;
icon?: React.FC;
}
interface TabProps {
menu: Menu[];
children: React.ReactNode[];
color: string;
className?: string;
}