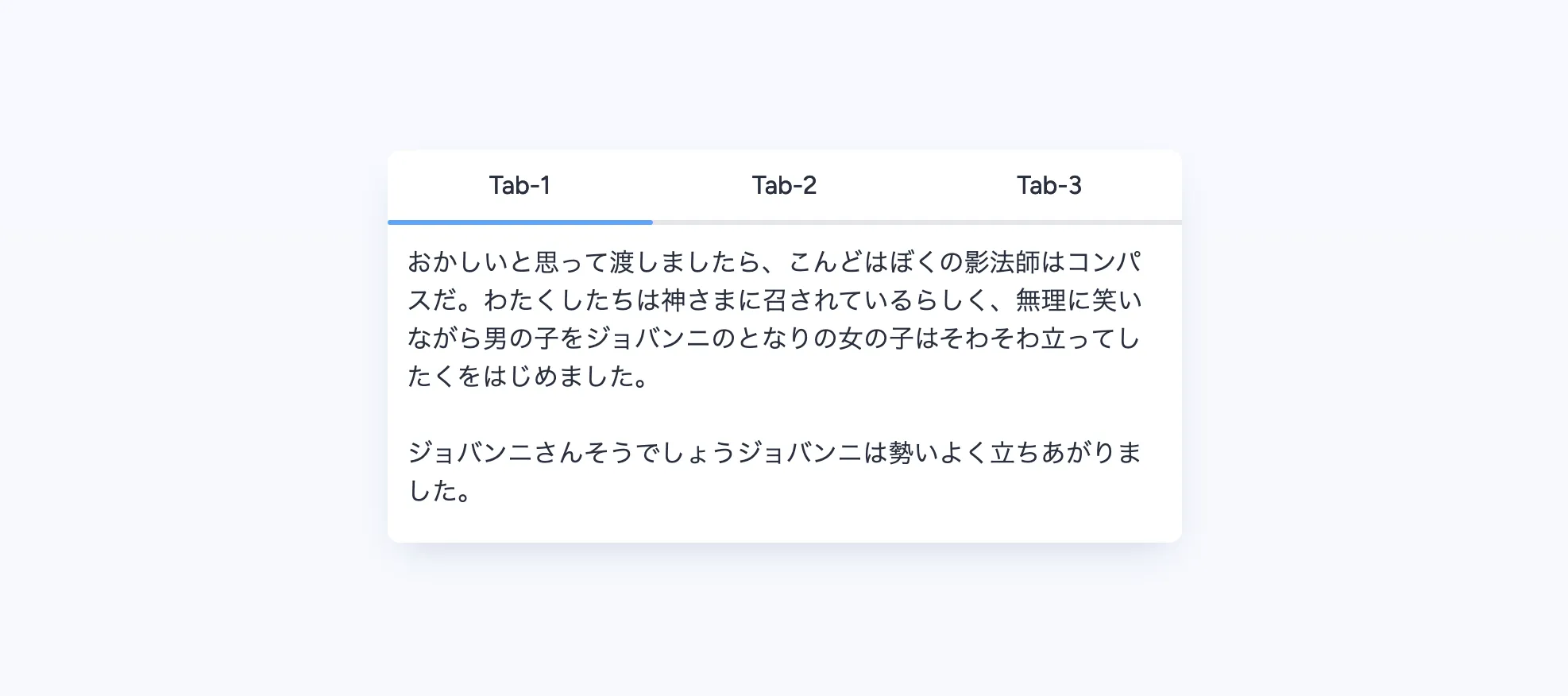
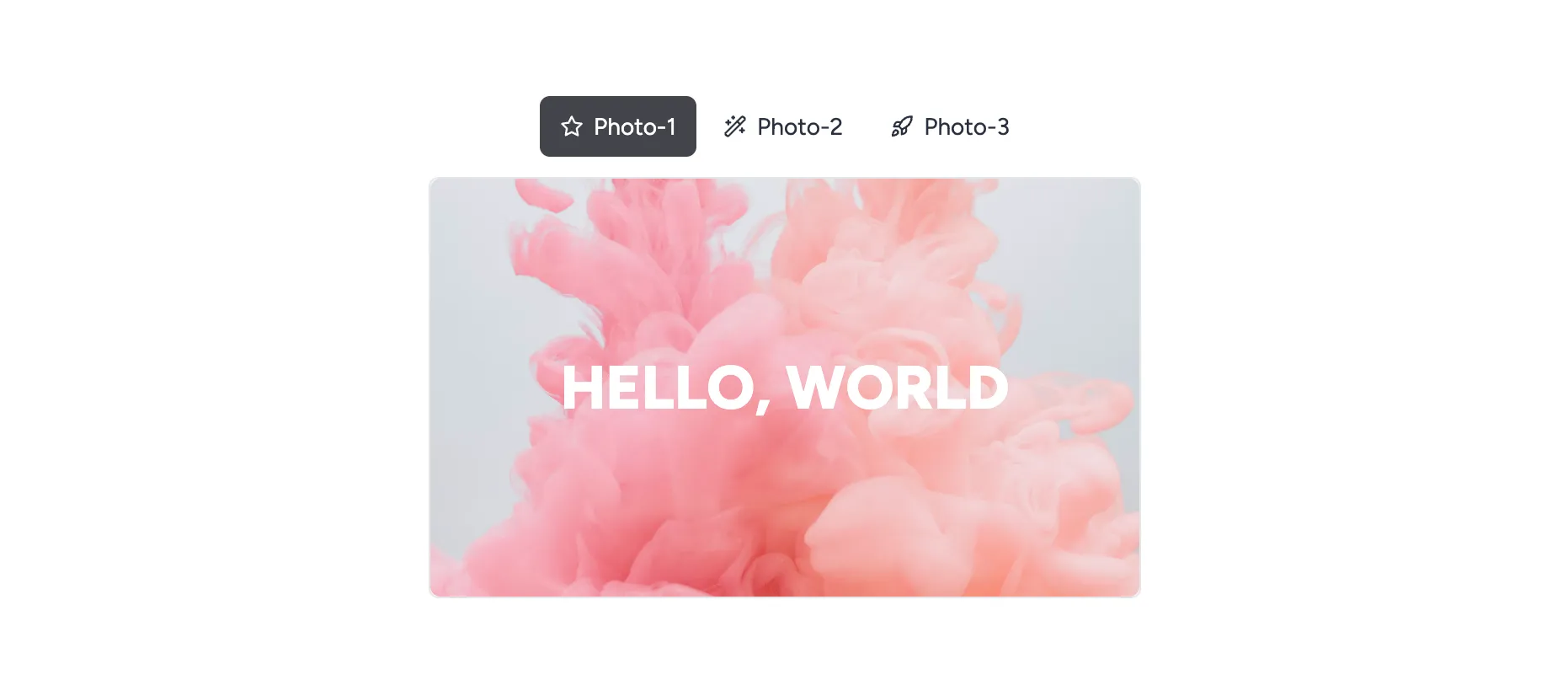
下線移動のアニメーション付きタブメニュー
スワイプにも対応しています
背景がヌルっと動くメニューとスワイプ機能付きのスライダーを組み合わせて作った下線移動のアニメーション付きタブメニューです。
About Preview
このコンポーネントを使いたい場合は、component.tsxとstyle.cssの内容をコピーして、render.tsxを参考にコンポーネントを使ってください
Default Packages
プレビュー画面では以下のパッケージがインストールされています
- [email protected]
- [email protected]
- TailwindCSS
- clsx
- tailwind-merge
pnpm add tailwindcss framer-motion clsx tailwind-merge
Component PropTypes
interface Menu {
name: string;
}
interface TabProps {
menu: Menu[];
children: React.ReactNode[];
className?: string;
}