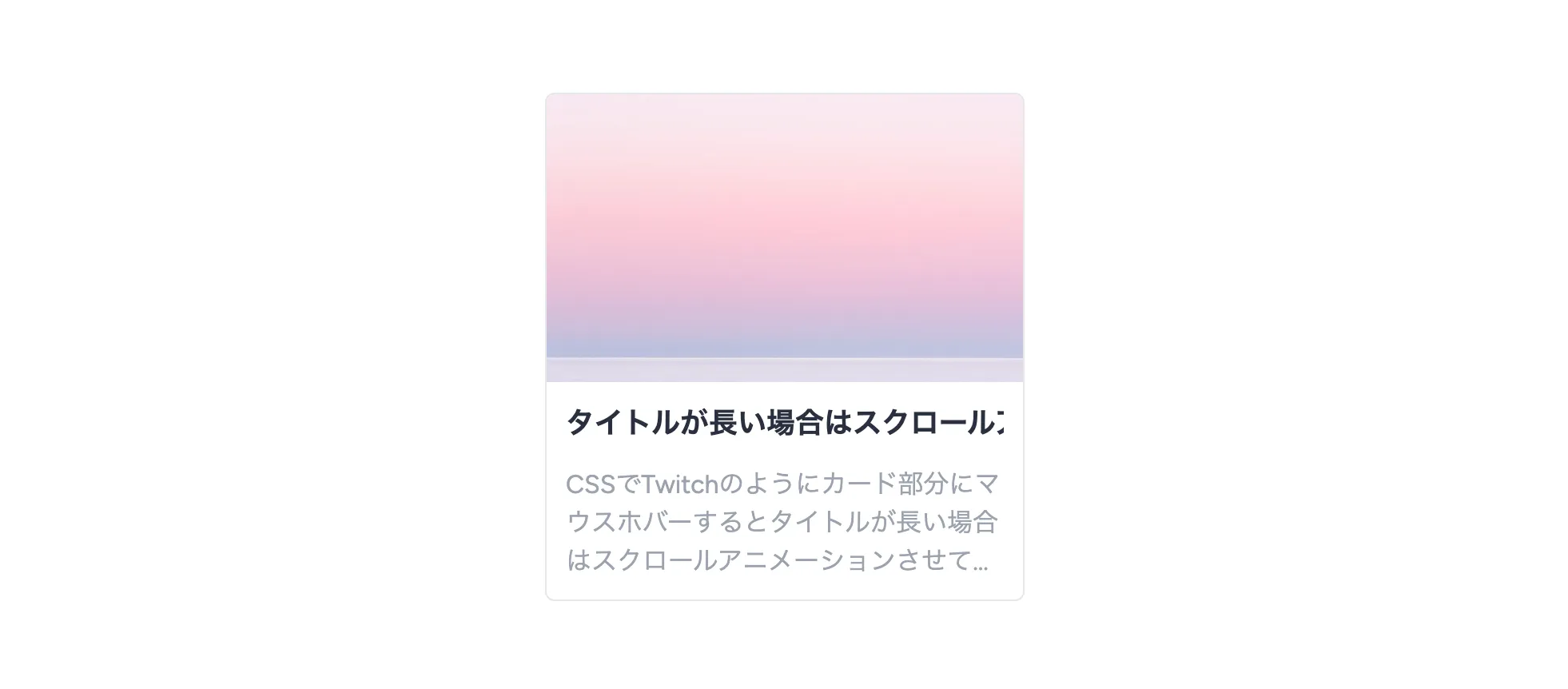
ホバーするとタイトルが長い場合はスクロールアニメーションさせて表示するカード
Twitchのようにカード部分にマウスホバーするとタイトルが長い場合はスクロールアニメーションさせて表示させるようにするカードコンポーネントです
About Preview
このコンポーネントを使いたい場合は、component.tsxとstyle.cssの内容をコピーして、render.tsxを参考にコンポーネントを使ってください
Default Packages
プレビュー画面では以下のパッケージがデフォルトでインストールされています
- [email protected]
- TailwindCSS
pnpm add tailwindcss
Component PropTypes
type CardProps = {
title: string;
image: string;
description: string;
url: string;
className?: string;
}
参考
こちらのツイートを参考にさせていただきました