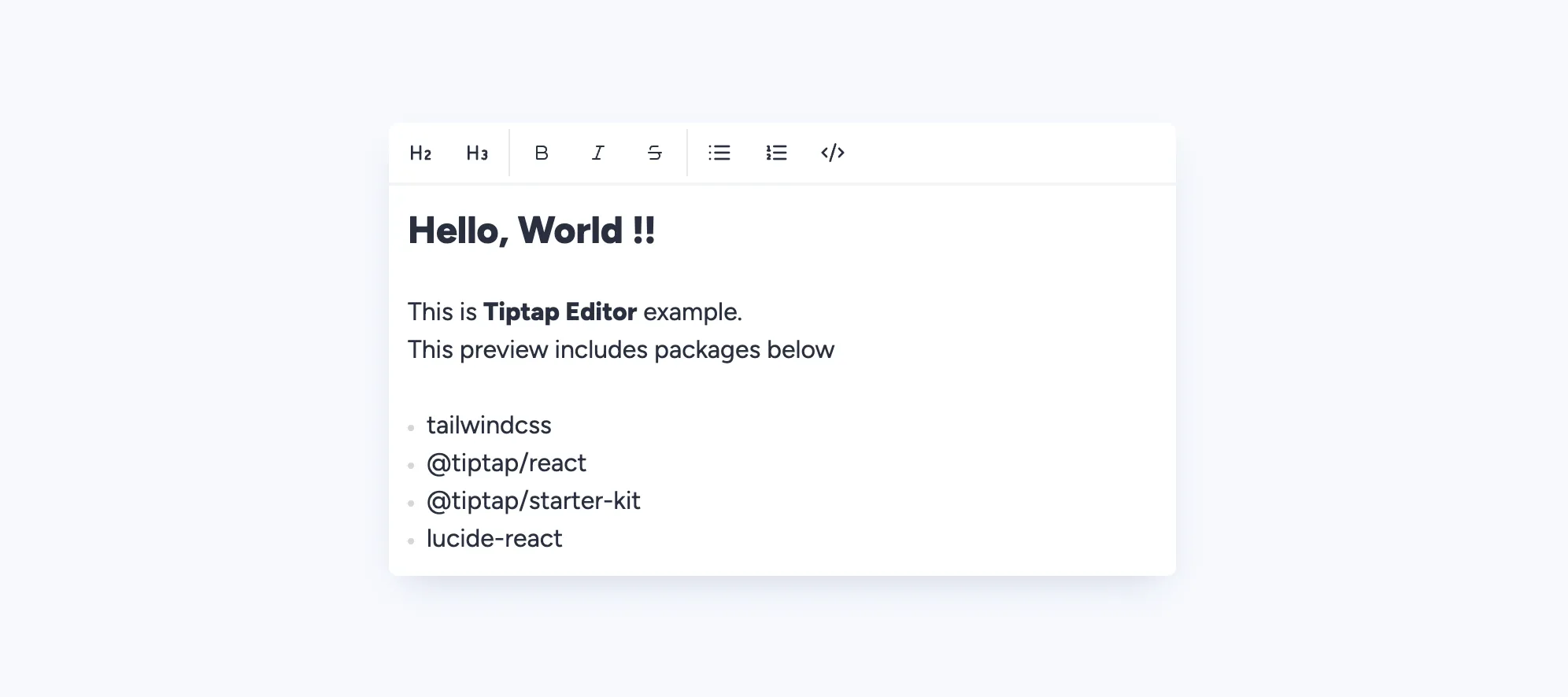
WYSIWYGエディタ「tiptap」の実装例
WYSIWYGエディタ「tiptap」をReactで使う場合の例です
About Preview
このコンポーネントを使いたい場合は、component.tsxとstyle.cssの内容をコピーして、render.tsxを参考にコンポーネントを使ってください
Default Packages
プレビューでは以下のライブラリを使用しています
- [email protected]
- TailwindCSS
- clsx
- tailwind-merge
- @tiptap/[email protected]
- @tiptap/[email protected]
- [email protected]
pnpm add tailwindcss tailwind-merge clsx @tiptap/react @tiptap/starter-kit lucide-react
tiptapについて
tiptapエディタは以下の出力方法に対応しています。
- HTML ... editor.getHTML()
- JSON ... editor.getJSON()
- Text ... editor.getText()
Markdown形式での出力には対応していないようです。
また、プレビューには含まれていませんがテーブルや画像の挿入にも対応しています。使用可能なノードについて、詳しくは公式サイトをご覧ください
参考
公式ドキュメントが充実していて大体のことは公式ドキュメントに書いてありました。
こちらの動画も参考にさせていただきました