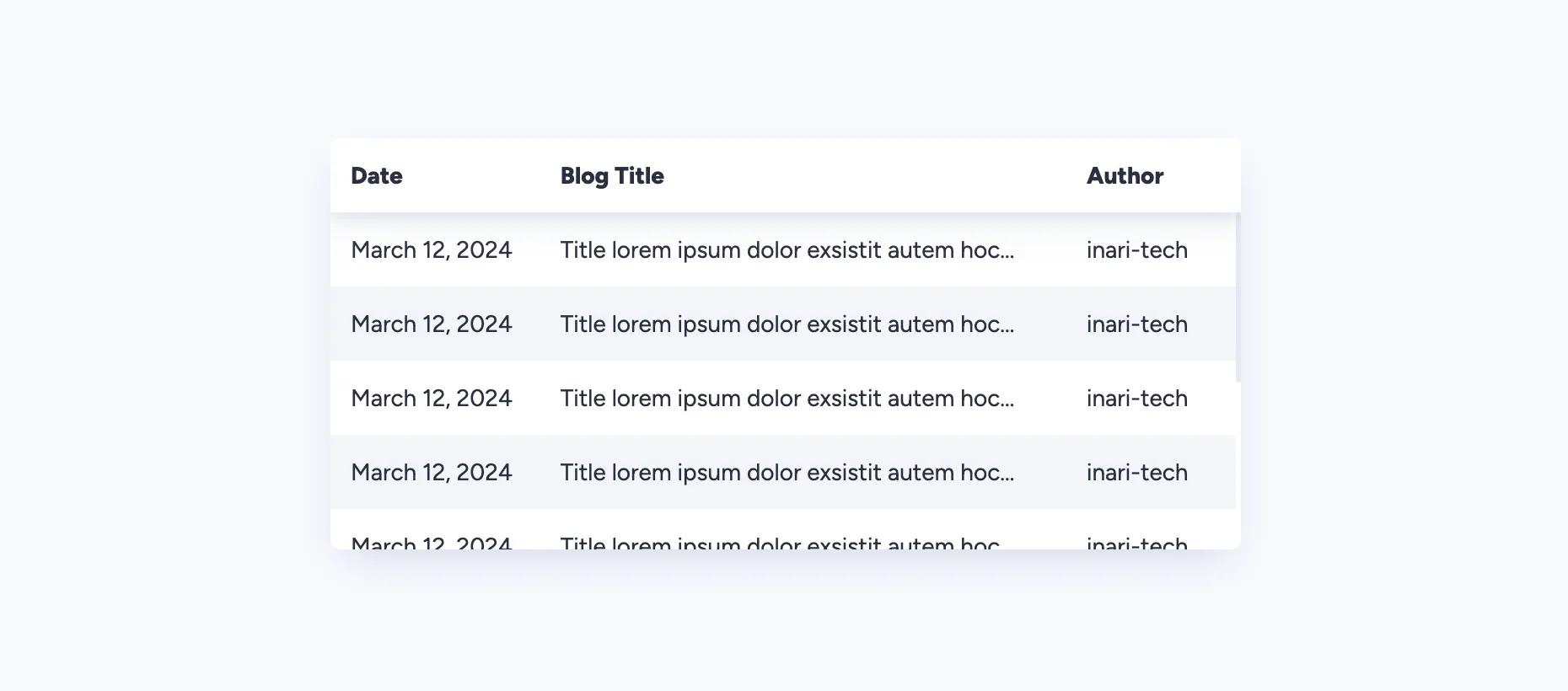
テーブルのヘッダー(thead)を固定してtbody内を縦スクロールさせる実例
セルの横幅を自動調整する機能もついています
About Preview
このコンポーネントを使いたい場合は、component.tsxとstyle.cssの内容をコピーして、render.tsxを参考にコンポーネントを使ってください
Default Packages
プレビュー画面では以下のパッケージがンストールされています
- [email protected]
- TailwindCSS
- clsx
- tailwind-merge
pnpm add tailwindcss clsx tailwind-merge
Component PropTypes
interface TableProps {
thead: string[];
tbody: string[][];
maxHeight: string;
}
VanillaJSでの実装について
VanillaJSでの実装方法は記事にしました。