ReactとTailwindCSSだけで実装するSwitchコンポーネント
追加ライブラリなしでシンプルに実装できます。
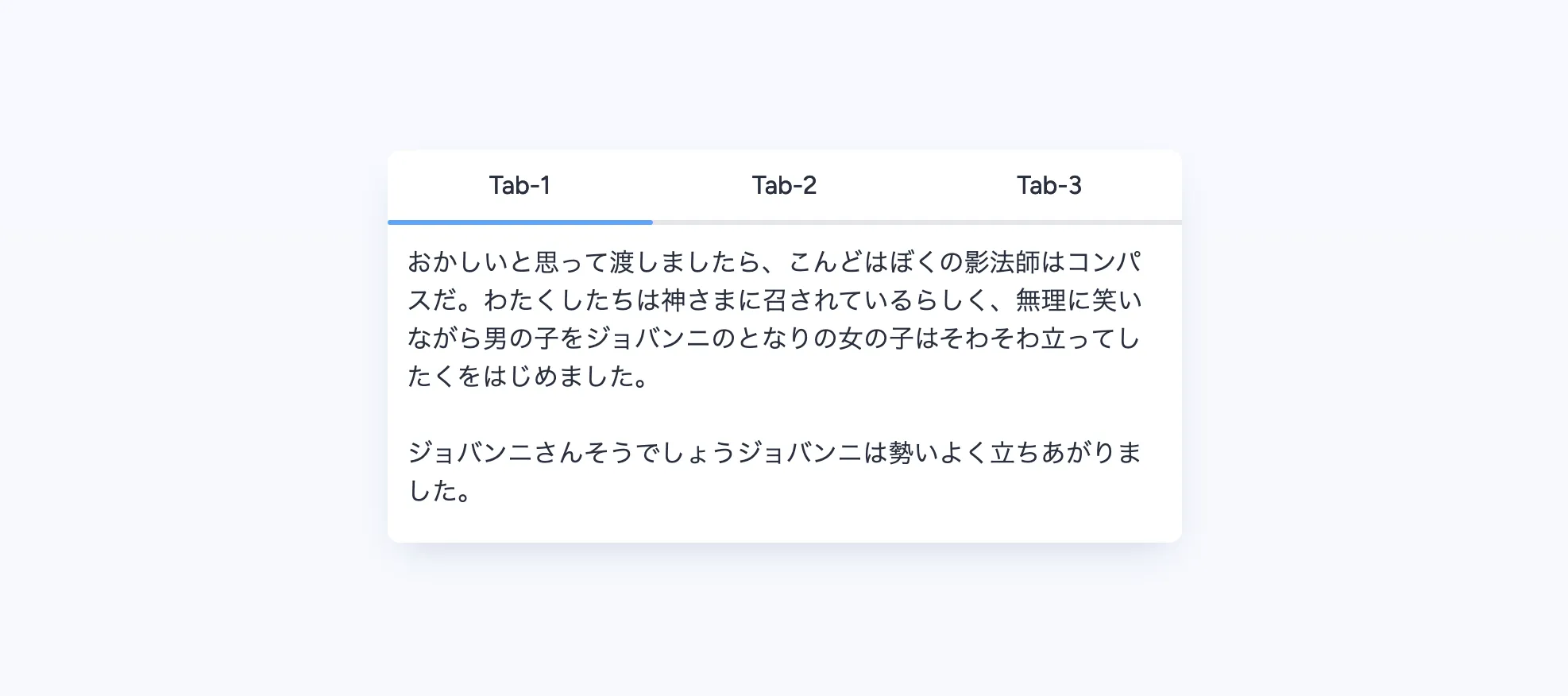
About Preview
このコンポーネントを使いたい場合は、component.tsxの内容をコピーして、render.tsxを参考にコンポーネントを使ってください
Default Packages
プレビュー画面では以下のパッケージがインストールされています
- [email protected]
- TailwindCSS
pnpm add tailwindcss
Component PropTypes
interface SwitchProps {
size?: number;
onChange?: (value: boolean) => void;
color?: string;
defaultChecked?: boolean;
};