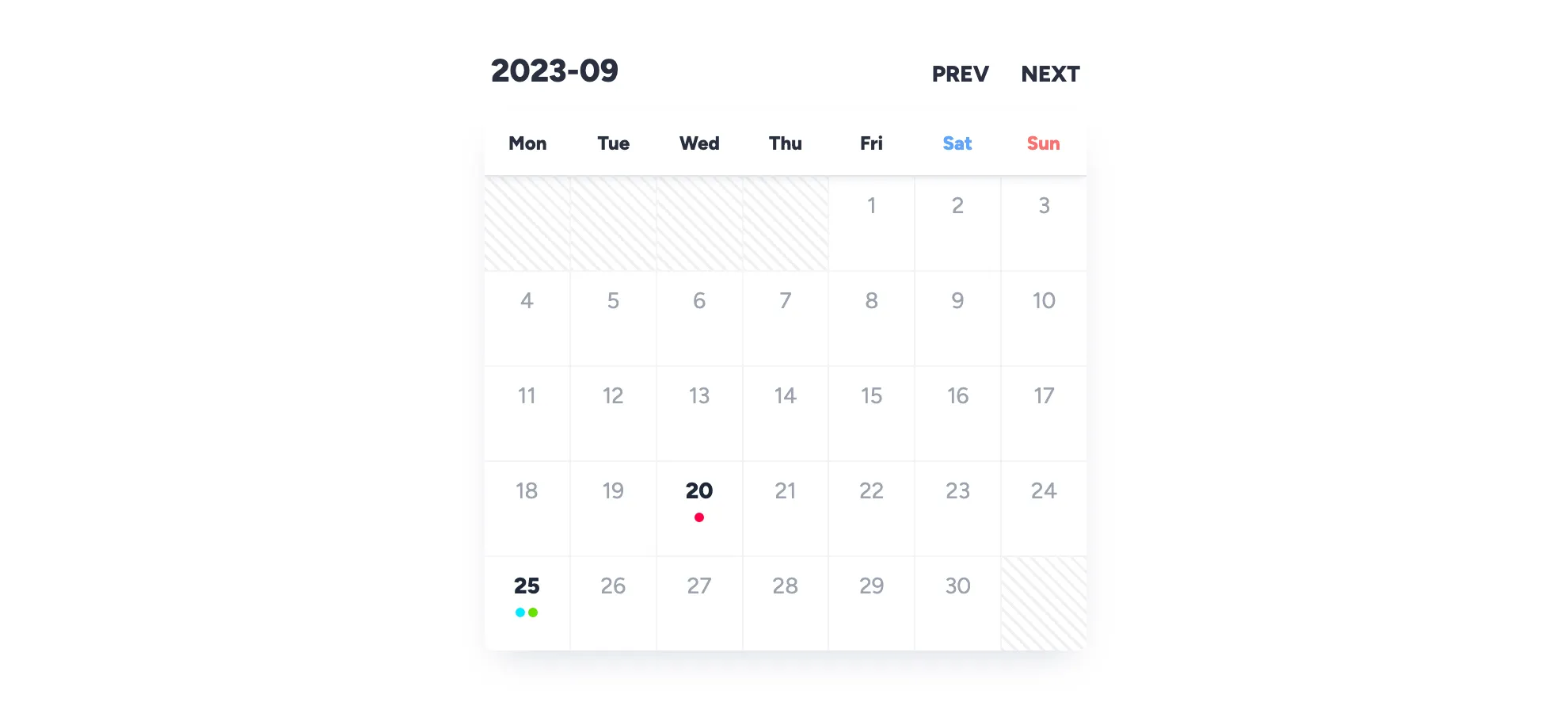
スワイプアニメーション付きスケジュールカレンダー
framer-motionを使ってスワイプアニメーションを追加しています。月曜始まりor日曜始まりを選べます
About Preview
このコンポーネントを使いたい場合は、component.tsxの内容をコピーして、render.tsxの内容を参考にコンポーネントを使ってください
Default Packages
上記プレビュー画面では以下のパッケージがインストールされています
- [email protected]
- [email protected]
- TailwindCSS
- clsx
- tailwind-merge
pnpm add tailwindcss framer-motion clsx tailwind-merge
PropTypes
カレンダーコンポーネント
type ScheduleCalendarProps = {
id?: string;
schedules: ScheduleType[]; // カレンダー上に表示させるschedule
className?: string; // ラッパーにあてるTailwindクラス
defaultYear?: number; // 最初に表示させるカレンダーの年
defaultMonth?: number; // 最初に表示させるカレンダーの月
startOnMonday?: boolean; // 月曜始まりにするか(default=false)
};
スケジュール
type ScheduleType = {
name: string; // スケジュールタイトル
year: number; // 年
month: number; // 月
day: number; // 日
color: string; // カレンダー上に表示されるドットの色
};