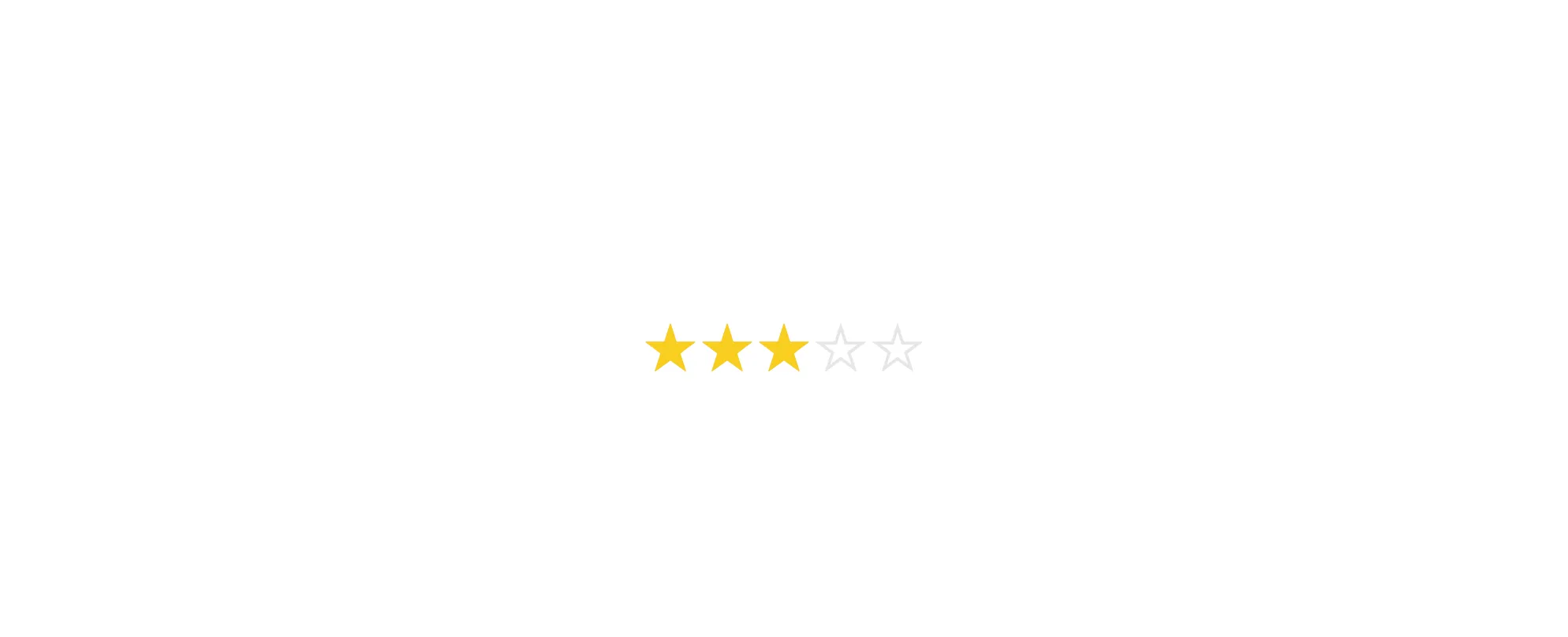
ReactとTailwindCSSだけで実装するStar Rating Component
口コミ評価などに使用する星評価コンポーネントです。追加ライブラリなしでシンプルに実装できます。
About Preview
このコンポーネントを使いたい場合は、component.tsxの内容をコピーして、render.tsxを参考にコンポーネントを使ってください
Default Packages
プレビュー画面では以下のパッケージがインストールされています
- [email protected]
- TailwindCSS
pnpm add tailwindcss
Component PropTypes
type RatingProps = {
star: number;
size?: number;
color?: string;
readOnly?: boolean;
withLabel?: boolean;
onChange?: (value: number) => void;
};
- star ... number (必須)
星の数 ex:33.5など - size ... number
星のサイズ (デフォルトは24px) - color ... string
星の色 (デフォルトは#f9ce20) - readOnly ... boolean
デフォルトはfalse - withLabel ... boolean
デフォルトはfalse - onChange ... function
(value:number) => void